Веб-дизайн - это не только создание макета сайта. Этот процесс включает в себя несколько понятий, таких как анализ продукта, исследование конкурентов, разработка дизайна, редизайн, создание инфографики, фирменного стиля и логотипа.
При разработке сайта под ключ клиент часто заказывает дизайн сайта полностью от идеи до утвержденного макета. Такой способ применяется, когда нужно создать сайт для организации с уникальным шаблоном. К этому процессу рано или поздно приходят все успешно развивающиеся фирмы, даже те, кто изначально готовый купил шаблон. Потому что собственный дизайн разрабатывается под нужды сайта организации, а также выделяет ее среди конкурентов. Грамотно сверстанный шаблон, в который превращается макет, не будет тормозить, что хорошо повлияет на продвижение.
Редизайн сайта выполняется тогда, когда уже есть рабочий сайт, но дизайн на нем устарел, либо неудобен с точки зрения юзабилити, либо не удовлетворяет потребности компании. Процесс схож с процессом создания шаблона с нуля с тем лишь отличием, что перед глазами уже есть наглядный пример, и дизайнер видит, как работает организация, какие ошибки существуют в предыдущем дизайне, что можно оставить, как есть, а что убрать навсегда.
К веб-дизайну относятся и услуги разработки макетов дополнительных элементов сайта. Например, вы хотите поставить на сайт сложный калькулятор. Вам важно не только создать формулы расчетов, но и красиво и понятно воспроизвести весь процесс на экране. Для этого вы закажете разработку дизайна только калькулятора, а дизайнер сделает макет исходя из внешнего вида существующего вебсайта.
Также дизайнер создает инфографику - иллюстрации, сопровождающие контент. Баннеры и обработанные фото относятся сюда же, к разработке дизайна.
Разработка фирменного стиля
Дизайнер может разработать и фирменный стиль. Как минимум, логотип заказывают многие стартапы. Логотип разрабатывается так, чтобы красиво вписаться в цвета сайта, если он уже существует. Если ничего еще нет, логотип и внешний вид сайта создаются одновременно.
Фирменный стиль подразумевает разработку основных цветов и графических элементов компании. Дизайн разрабатывается также и для визиток, календарей, папок, кружек и другой полиграфической и сувенирной продукции. Одежда (футболки, кепки), таблички для дверей, оформление коммерческих предложений в едином фирменном стиле - все это относится к разработке бренда.
Этапы разработки дизайна сайта
1. Для начала вы заполняете бриф. Это список вопросов и пожеланий. На основании брифа дизайнер составляет первое представление о том, что требуется сделать.
2. Дальше дизайнер накидывает основную концепцию сайта: цвета, расположение блоков, какие элементы дизайна должны присутствовать в готовой работе, нужно ли рисовать баннеры и инфографику.
3. Как только становится понятен конечный результат, составляется техническое задание на разработку сайта. Этот документ в виде приложения подписывается вместе с договором на создание дизайна.
4. После этого дизайнер разрабатывает главную страницу сайта. На главной могут находиться блоки, которые применяются на других страницах. Поэтому это самая трудоемкая часть работы.
5. Заказчик изучает предоставленный макет. На данном этапе он может сделать две итерации правок, если иное не указано в договоре. Это значит, что он может создать список правок в проекте и отдать дизайнеру для доработки. После выполнения всех пожеланий клиента, заказчик может еще раз составить список правок. Естественно, если в ходе работы и после сдачи проекта будут выявлены ошибки, которые не заметил заказчик, они исправляются бесплатно.
6. Дизайн главной страницы утверждается.
7. Затем разрабатывается и утверждается дизайн внутренних страниц. Эта работа уже движется быстрее, потому что основная графика готова.
8. На последнем этапе разрабатывается и утверждается дизайн для мобильных устройств.
9. Заказчик принимает проект. Стороны подписывают закрывающие документы. Дальше начинаются работы по верстке шаблона и разработке вебсайта.
UX/UI-дизайн: что это такое?
UX (user experience) — опыт пользователя. UX-дизайн отвечает за удобство использования сайта. Легко ли сделать заказ? Понятно ли пользователю на каждой странице, что ему делать дальше? Удобно ли читать текст? Не сливаются ли логические блоки друг с другом? Привычен ли дизайн для пользователя? Например, если корзина будет располагаться в левом нижнем углу, это может поставить пользователя в тупик - корзина всегда находится в шапке справа.
UI (user interface) - пользовательский интерфейс. Все графические элементы, насколько они приятны взгляду, хорошо ли работают.
Нет четкого разграничения между этими двумя понятиями, поэтому и разработкой UX-дизайна, и разработкой UI-дизайна занимается один и тот же человек - UX/UI-дизайнер.
UX/UI-дизайн - это хорошо проработанный с точки зрения юзабилити внешний вид, это удобство и стиль. Грамотный дизайн привлекает пользователей и удерживает их на сайте.
Идеальный дизайн
Конечно, вкусы у всех разные. Но есть несколько основных характеристик, которые отличают хороший дизайн от плохого:
- В первую очередь это стиль и умеренность в цветах. Даже если у вас яркий сайт, нужно ограничиться 2-3 основными цветами, чтобы не пестрело все это разнообразие на экране пользователя.
- Привычность компонентов. Несмотря на то, что дизайн для каждого клиента уникальный, компоненты, расположенные на сайте, должны находиться на привычных пользователю местах и иметь характерный вид. Основное меню вверху, а не в середине. Ссылка на контакты последняя в меню. Кнопки выглядят как кнопки, а ссылки - как ссылки. Подчеркнутый текст - это ссылка в привычном понимании, а не просто так дизайнеру захотелось подчеркнуть.
- Нет движущимся элементам без разрешения. Не нужно пытаться удержать пользователя кучей попапов "Уже уходите?", "Подпишитесь на рассылку" и т.д. Это вызовет негативную реакцию, потому что эти баннеры лишь мешают просмотру контента. Видео запускается только при нажатии на кнопку "play".
- Понятный дизайн. Все должно быть логично и понятно. Если пользователь зашел в несуществующий раздел, он должен без проблем вернуться на главную страницу. Если нажал "Отправить сообщение" и при этом допустил ошибку в заполнении полей, он должен сразу увидеть эту ошибку, а не гадать, что случилось.
- Все элементы дизайна выдержаны в одном стиле. Иногда на сайтах, собранных на конструкторе, видно, что тема выполнена в одном стиле, а потом администратор подключил модуль, а он оказался другого цвета, с другим шрифтом, или этот модуль выделяется визуально из общей картины. В случае, если администратор не сможет изменить внешний вид модуля, страница, на которой присутствует это расширение, будет выглядеть некрасиво.
- Адаптивность. Хороший шаблон привлекательно смотрится на всех устройствах и в основных браузерах.
Бриф на разработку дизайна
Бриф заполняется для того, чтобы дизайнер познакомился с бизнесом и идеями заказчика, определил основные цвета, которые хочет видеть заказчик, изучил сайты, которые нравятся клиенту, а также посетил сайты конкурентов и получил общее представление об организации и бизнесе.
В брифе указываются:
- Информация о компании, основная деятельность.
- Перечень и описание товаров и услуг.
- Целевая группа покупателей.
- Конкуренты.
- Преимущества компании перед конкурентами (для разработки блока о преимуществах).
- Описание логотипа, если он разрабатывается.
- Пожелания по цветовой гамме.
- Примеры понравившихся логотипов и сайтов.
- Нужно ли рисовать баннеры, инфографику.
- Нужно ли подбирать фотографии (покупать или находить бесплатные и уникализировать) или фотографии предоставит сам заказчик?
При заполнении брифа не только дизайнер, но и заказчик получит более четкое представление о том, что ему нужно.
Где скачать дизайн сайта
Как правило, исходники дизайна сайта не требуются для разработки сайта. Либо вы заказываете разработку уникального дизайна, а затем верстку. Либо просто покупаете готовый шаблон. Покупать макет сайта имеет смысл, если вы хотите немного изменить этот дизайн, а затем сверстать его. Такой вариант подойдет тем, кто не нашел подходящий готовый шаблон, но при этом не готов тратить деньги на полноценную разработку дизайна.
Посмотреть и скачать/купить psd-макеты можно на этом сайте:
https://colorlib.com/wp/one-page-psd-web-templates

Либо здесь:
https://www.templatemonster.com/psd-templates.php

Часто могут понадобиться некоторые элементы графики - иконки, иллюстрации, текстуры. Их также можно скачать или купить. Например, вот сервис бесплатных картинок:
https://pixabay.com
а на этом ресурсе собрано огромное количество платных изображений:
https://www.shutterstock.com/ru
Примеры неудачного дизайна сайта
https://www.lingscars.com
Помимо устаревшего дизайна, на сайте присутствует еще одна грубая ошибка. Не сразу понятно, что это за сайт, и что на нем происходит.

http://ronoslund.com
Страница Рона Ослунда, кем бы он ни был. А ведь когда-то такой дизайн считался вполне приемлемым.

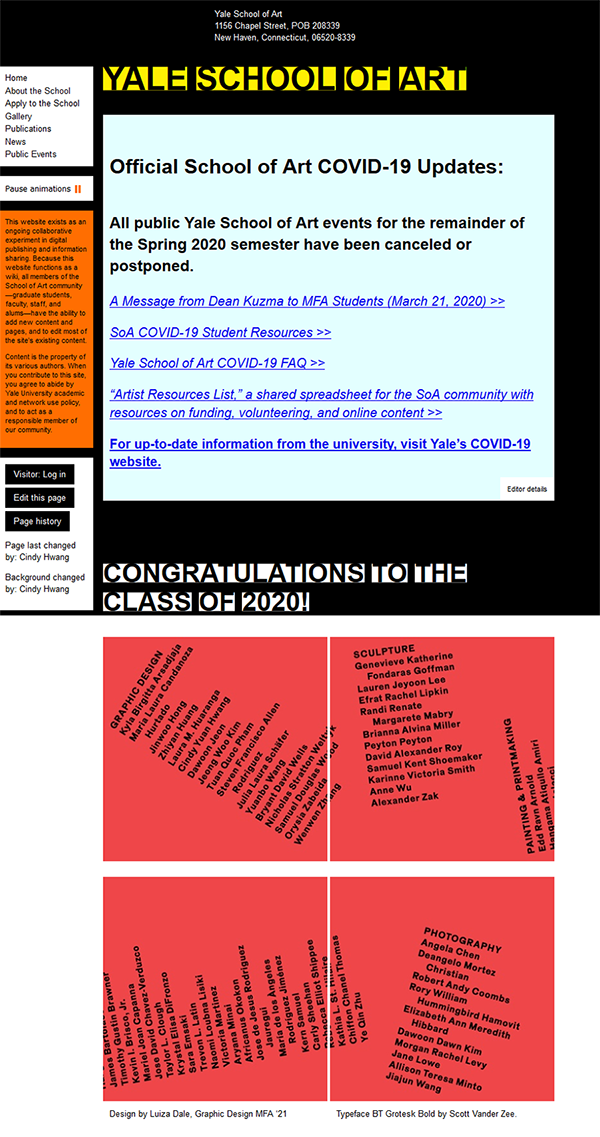
https://www.art.yale.edu
Неожиданно видеть такой сайт у школы искусств. Кроме того, читать это все некомфортно и неудобно.

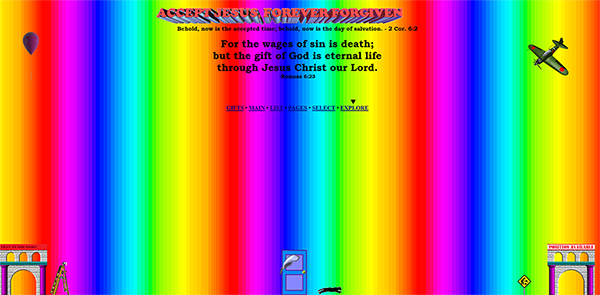
http://www.dokimos.org/ajff
Ну а этот дизайн направлен на то, чтобы вызвать у вас судороги и головокружение.

https://www.cameronsworld.net
Кто-то может найти что-то интересное в таком шаблоне. Но все же... о чем сайт?