Какие сайты я разрабатываю?
Я разрабатываю абсолютно все типы сайтов. Но есть несколько видов вебсайтов, которые мне заказывают чаще всего:
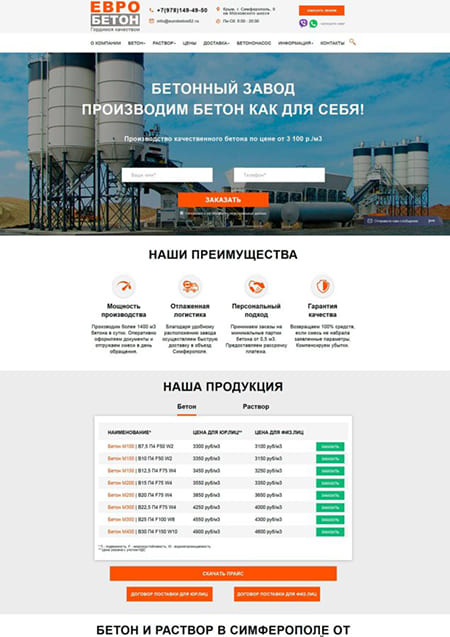
Лендинг - обычно одностраничный сайт, описывающий определенный товар или услугу. Вся структура лендинга нацелена на то, чтобы посетитель совершил какое-то действие - заказал, подписался, перешел на сайт, оставил заявку. Часто выступают как дополнение к основному сайту для рекламных кампаний и для того, чтобы увеличить посещаемость сайта.
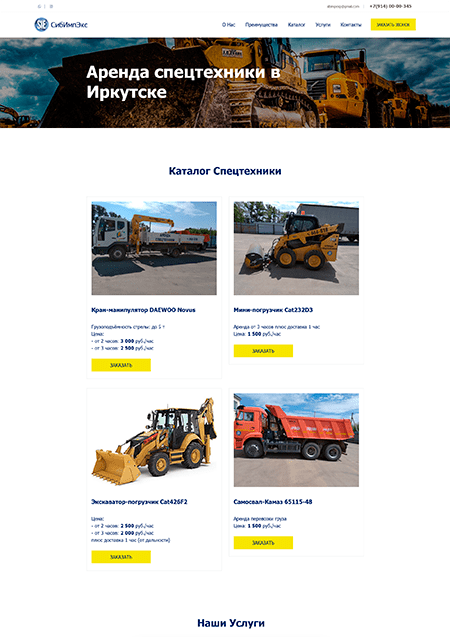
Интернет-магазин - каталог или полноценный магазин, площадка для электронной торговли. Есть список товаров, страница товара с характеристиками, изображениями, отзывами. Возможность заказать продукцию прямо с сайта. Цель такого сайта - осуществлять торговлю онлайн.
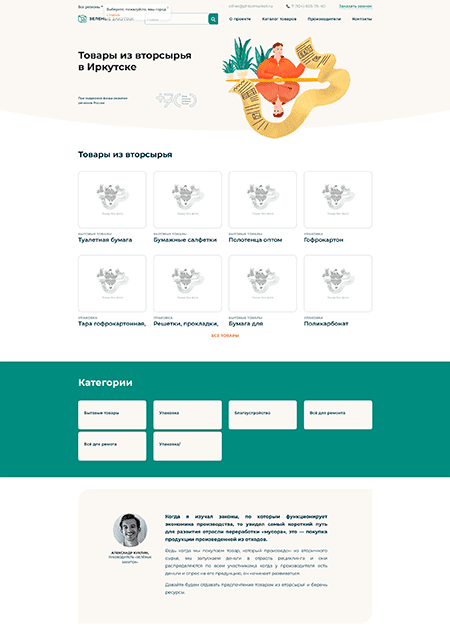
Корпоративный сайт - сайт компании, презентующий деятельность организации. На страницах такого сайта обычно присутствуют описания продукции, рассказ о компании, команда, отзывы клиентов, все контакты и реквизиты. Часто организация ведет блог для продвижения. Цель корпоративного сайта - презентовать организацию, привлечь новых клиентов, повысить доверие к организации.
Сайт-визитка - небольшой сайт из нескольких страниц. Основные элементы - описание компании, описание товаров и услуг, контакты и реквизиты. Используется с той же целью, что и бумажная визитка - презентует компанию, повышает доверие.
Блог или новостной сайт. Список статей, публикующихся периодически. На главной странице всегда отображаются последние добавленные статьи. Цель такого сайта - создать общество по интересам, освещать события на определенную тему, раскрыть тему со всех сторон.
Сайт под ключ - сайт создается полностью: дизайн, верстка, программирование и веб-разработка, наполнение контентом, загрузка на хостинг. Такую услугу выбирают, если клиент хочет, чтобы все шаги по созданию сайта легли на плечи профессионалам, и ему не пришлось что-то делать самостоятельно.
Сайт на CMS - сайт с использованием системы управления контентом. Большинство сайтов разрабатываются на CMS, чтобы упростить и удешевить разработку. У таких систем есть готовая административная панель, что является основным плюсом, потому что разработать панель управления намного сложнее, чем разработать клиентскую часть.
Сайт на фреймворке - более сложная разработка для больших ресурсов, требующих повышенной нагрузки, имеющих большой объем данных. Также используется крупными фирмами, поскольку в IT среде считается несолидным использование CMS для своего основного проекта.